[vc_row][vc_column width=”1/1″]

Hello friends toady I’m sharing with you how to
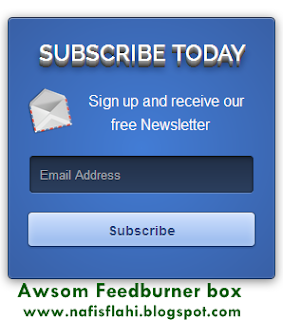
add cool feed burner subscription box to your blog subscription box is very important to every blogger
who want their visitor return on his blog when user subscribe your blog after that when ever you post something on your blog and publish the post your subscribers get E mail about your post with your post kink so they can easily get update by E mail after subscribe your blog so subscribe widget is a necessary for blogger there are many widget available for subscription box but i have choose one widget which is suitable for our blog to add this widget in your blog first you have to create a feed burner account after that you can add this widget in your blog
Add awesome feed-burner widget
To Add this awesome widget follow these steps
- Log in your account
- Click on the layout
- Click on the add widget
- Now Select HTML/JAVASCRIPT and past the following code and save it
<center>
<form action=”http://feedburner.google.com/fb/a/mailverify” method=”post” target=”popupwindow” onsubmit=”window.open(‘http://feedburner.google.com/fb/a/mailverify?uri=nafisflahi’, ‘popupwindow’, ‘scrollbars=yes,width=70%,height=520’);return true” class=”login”>
<h1>SUBSCRIBE TODAY</h1>
<img src=”http://png.findicons.com/files/icons/2198/dark_glass/128/mail_appt.png” alt=”Smiley face” align=”LEFT” height=”48″ width=”48″ /> <center><font size=”3″ color=”white”><span style=”line-height:25px”> Sign up and receive our free Newsletter </span></font></center><br/>
<input type=”hidden” value=”nafisflahi” name=”uri” />
<input type=”email” name=”email” class=”login-input” placeholder=”Email Address” autofocus />
<input type=”hidden” name=”loc” value=”en_US” />
<input type=”submit” value=”Subscribe” class=”login-submit” />
</form>
</center>
<style>
a.tt{
position:relative;
z-index:24;
color:#3CA3FF;
font-weight:bold;
text-decoration:none;
}
a.tt span{ display: none; }
a.tt:hover{ z-index:25; color: #aaaaff; background:;}
a.tt:hover span.tooltip{
display:block;
position:absolute;
top:0px; left:0;
padding: 15px 0 0 0;
width:200px;
color: #993300;
text-align: center;
filter: alpha(opacity:90);
KHTMLOpacity: 0.90;
MozOpacity: 0.90;
opacity: 0.90;
}
a.tt:hover span.top{
display: block;
padding: 30px 8px 0;
background: url(bubble.gif) no-repeat;
}
a.tt:hover span.middle{ /* different middle bg for stretch */
display: block;
padding: 0 8px;
}
a.tt:hover span.bottom{
display: block;
padding:3px 8px 10px;
color: #548912;
}::-moz-focus-inner {
padding: 0;
border: 0;
}
:-moz-placeholder {
color: #bcc0c8 !important;
}
::-webkit-input-placeholder {
color: #bcc0c8;
}
:-ms-input-placeholder {
color: #bcc0c8 !important;
}
.input {
font: 12px/20px “Lucida Grande”, Verdana, sans-serif;
color: #404040;
background: #ebc9a2;
}
.input {
font-family: inherit;
font-size: 12px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.login {
padding: 18px 20px;
width: 80%;
background: #3f65b7;
background-clip: padding-box;
border: 1px solid #172b4e;
border-bottom-color: #142647;
border-radius: 5px;
background-image: -webkit-radial-gradient(cover, #437dd6, #3960a6);
background-image: -moz-radial-gradient(cover, #437dd6, #3960a6);
background-image: -o-radial-gradient(cover, #437dd6, #3960a6);
background-image: radial-gradient(cover, #437dd6, #3960a6);
-webkit-box-shadow: inset 0 1px rgba(255, 255, 255, 0.3), inset 0 0 1px 1px rgba(255, 255, 255, 0.1), 0 2px 10px rgba(0, 0, 0, 0.5);
box-shadow: inset 0 1px rgba(255, 255, 255, 0.3), inset 0 0 1px 1px rgba(255, 255, 255, 0.1), 0 2px 10px rgba(0, 0, 0, 0.5);
}
.login > h1 {
margin-bottom: 20px;
font-size: 24px;
font-weight: bold;
text-align: center;
color: #fff;
text-shadow: 0px 1px 0px #999, 0px 2px 0px #888, 0px 3px 0px #777, 0px 4px 0px #666, 0px 5px 0px #555, 0px 6px 0px #444, 0px 7px 0px #333, 0px 8px 7px #001135;
}
.login-input {
display: block;
width: 90%;
height: 37px;
margin-bottom: 20px;
padding: 0 9px;
color: white;
text-shadow: 0 1px black;
background: #2b3e5d;
border: 1px solid #15243b;
border-top-color: #0d1827;
border-radius: 4px;
background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0.35), rgba(0, 0, 0, 0.2) 20%, rgba(0, 0, 0, 0));
background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0.35), rgba(0, 0, 0, 0.2) 20%, rgba(0, 0, 0, 0));
background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0.35), rgba(0, 0, 0, 0.2) 20%, rgba(0, 0, 0, 0));
background-image: linear-gradient(to bottom, rgba(0, 0, 0, 0.35), rgba(0, 0, 0, 0.2) 20%, rgba(0, 0, 0, 0));
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.3), 0 1px rgba(255, 255, 255, 0.2);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.3), 0 1px rgba(255, 255, 255, 0.2);
}
.login-input:focus {
outline: 0;
background-color: #32486d;
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.3), 0 0 4px 1px rgba(255, 255, 255, 0.6);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.3), 0 0 4px 1px rgba(255, 255, 255, 0.6);
}
.lt-ie9 .login-input {
line-height: 35px;
}
.login-submit {
display: block;
width: 100%;
height: 37px;
margin-bottom: 15px;
font-size: 14px;
line-height: 10px;
font-weight: bold;
color: #294779;
text-align: center;
text-shadow: 0 1px rgba(255, 255, 255, 0.3);
background: #adcbfa;
background-clip: padding-box;
border: 1px solid #284473;
border-bottom-color: #223b66;
border-radius: 4px;
cursor: pointer;
background-image: -webkit-linear-gradient(top, #d0e1fe, #96b8ed);
background-image: -moz-linear-gradient(top, #d0e1fe, #96b8ed);
background-image: -o-linear-gradient(top, #d0e1fe, #96b8ed);
background-image: linear-gradient(to bottom, #d0e1fe, #96b8ed);
-webkit-box-shadow: inset 0 1px rgba(255, 255, 255, 0.5), inset 0 0 7px rgba(255, 255, 255, 0.4), 0 1px 1px rgba(0, 0, 0, 0.15);
box-shadow: inset 0 1px rgba(255, 255, 255, 0.5), inset 0 0 7px rgba(255, 255, 255, 0.4), 0 1px 1px rgba(0, 0, 0, 0.15);
}
.login-submit:active {
background: #a4c2f3;
-webkit-box-shadow: inset 0 1px 5px rgba(0, 0, 0, 0.4), 0 1px rgba(255, 255, 255, 0.1);
box-shadow: inset 0 1px 5px rgba(0, 0, 0, 0.4), 0 1px rgba(255, 255, 255, 0.1);
}
.login-help {
text-align: center;
}
.login-help > a {
font-size: 11px;
color: #d4deef;
text-decoration: none;
text-shadow: 0 -1px rgba(0, 0, 0, 0.4);
}
.login-help > a:hover {
text-decoration: underline;
}
</style>
- Now Change the nafisflahi with your feedburner user name and save it
[/vc_column][/vc_row]