[vc_row][vc_column width=”1/1″]
Hi friends you are absolutely know many blogger use custom template for their blog and custom template sometime requires and external JavaScript file and CSS file ,because today we are learn How To Host website or css or JavaScript code on Google drive ,
Actually it is not so hard to use Google Drive, just create a folder, upload the JavaScript file (or any other file like images, videos, documents including PDFs and Microsoft Office files) and then change the file’s sharing settings from “private” to “public on the web”, or simply change the folder’s sharing settings from “private” to “public on the web” and all files inside that folder will have the same sharing permissions, but the tricky part is getting the proper direct link for the JavaScript or CSS files, so we can use it on the blogger template. Please follow the steps below to host your JavaScript or CSS file using Google Drive
To Host Your CSS or JavaScript file first you have gmail account
If you are searching for host your blogger css code in Google drive then follow these steps
- First log in your blogger account >click on the Template>Edit html and find <![CDATA[ and copy all css code till the ]]></b:skin> screen short below

- Now past the code in notepad and remove all css code from your template after that save the css code you have copied earlier nad give the document name style.css like this screen short

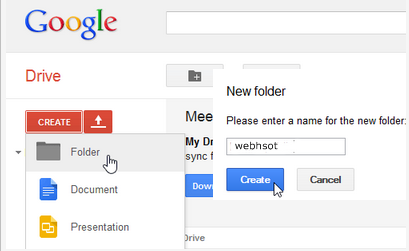
- Now Go www.googledrive.com and log in with your gamil account >> click on the create button and create a new folder >>enter the folder name and save it,like this screen short

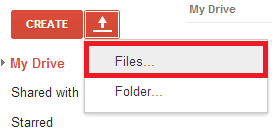
- Now click on the upload file i con beside the create button >>click on the file >>and select your css or JavaScript file which you want to host like this screen short

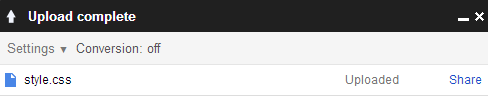
- On pressing the open button a small upload wizard would appear on the right side of your screen. It usually takes a minute or two to upload, but it entirely depends upon the size of your file and the speed of your internet connection

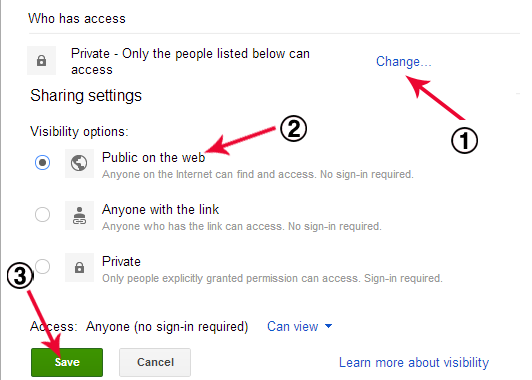
- Once uploading is done, press the “Share” button. Now you have to make this file available for public. Press change, and select “public on the web” so anyone on the Internet can find and access. Finally, press the Save button to conclude the wizard. For detailed instructions, check out the following screenshot.

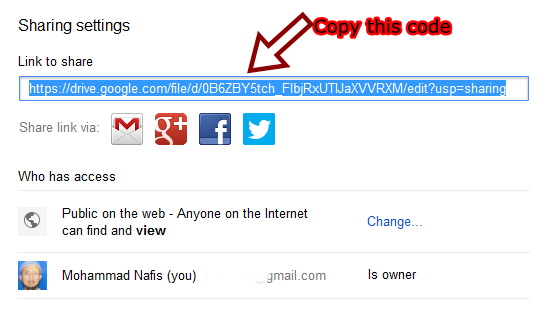
- The second last step is to prepare a proper hosting link of your style.css file. Right click on the file that you uploaded few moments a go and select “Share”. Copy the whole URL present in the text area under “Link to share”. and past on the notepad For more details see the following screenshot.

- The last step the code you have copied something like this code
https://docs.google.com/file/d/0B6ZBY5tch_FITmROTU5WN0hZZkE/edit?usp=sharing
in this code green color is the file id,copy the file id and past it after the
https://www.googledrive.com/host/
Like this link
https://www.googledrive.com/host/0B6ZBY5tch_FITmROTU5WN0hZZkE
Now you have success fully host your code
<link rel=”stylesheet” href=”CSS_file_link”/>
If you are host JavaScript code then add this link
<script src=”JavaScript_file_link”></script>
https://googledrive.com/host/file-id” type=”text/javascript”>
you are done if you are still face the problem you can ask me a question below through the comment
[/vc_column][/vc_row]




Well I have found this method useful for CSS but how to grab my blog's javascript. That is too tricky and complicated. I am unable to do this.
Thank you fro asking the question
Bro Jari Ullah Host you JavaScript code in Google drive same way as you hosted your css code but only replace the your file code with text <script src="https://googledrive.com/host/YOUR CODE WILL BE HERE" type="text/javascript">