[vc_row][vc_column width=”1/1″]
Previously post i was shared a wonderful hack to display related post beneath each of your post with thumbnails but toady I’m sharing a “simple related post widget without thumbnails” you are absolutely know it’s a best way to keep your readers engaged with your blog to other related post that you have shared previously with same label or tag at the beneath each of your blog post,sometime reader needs related post widget without thumbnails,their for I’m sharing a simple related post widget so this beautiful widget also increase beauty of your post.
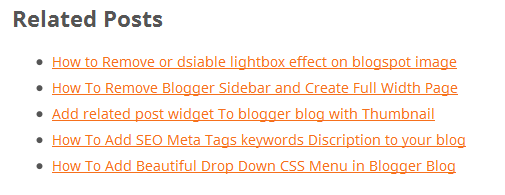
Related Post Widget without Thumbnails
to add this beautiful simple related post widget to your blog just fallow some steps
- Go Blogger dashboard and click on the “layout:”
- Click on the Add “Gadget”
- Select “HTML/JavaScript” and copy the below code and past it
<script src=”http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js” type=”text/javascript”></script>
<script src=”https://googledrive.com/host/0B-koCsA6FhQKZW1Mc1BMQ1lCOXM” type=”text/javascript”></script>
<script type=”text/javascript”>
relatedPostsWidgetundefined{
‘containerSelector’:’div.post-body’
,’loadingText’:’loading…’
});</script>
Now save it and refresh the page to see the result
[/vc_column][/vc_row]