Beautiful Drop Down Menu and Horizontal Menu I shared but Today I’m sharing a “Awesome CSS Drop Down Menu with sub menu” Drop down menu are very important in blogging and these kind of stuff also considerable for the visitors because task of designing awesome template start with header and the most important part of header top navigation menu that provide useful link of your blog post label and pages this menu designed for blogspot blog without using any script or images when some one hover the specific category it will drop some sub category in horizontal style
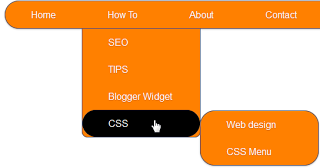
CSS Drop Down Menu
this is a “awesome drop down menu” which built with pure html ,css no one image and any thing else used in this menu to add this awesome menu in your blogspot blog follow these steps
Go Blogger dashboard >> Layout >> Add Gadget (in header section )>>Select html Javascript copy the below code and past it
<style type=”text/css”>
/* Only CSS Drop Down Menu For Blogger By https://www.nafisflahi.com/ */
#cssmenu {
width: auto;
}
#cssmenu,
#cssmenu ul,
#cssmenu ul li,
#cssmenu ul li a {
padding: 0;
margin: 0;
line-height: 1;
font-family: ‘Source Sans Pro’, sans-serif;
font-weight: 500;
font-size: 16px;
color: #ffffff;
-webkit-transition: all ease .3s;
-o-transition: all ease .3s;
-moz-transition: all ease .3s;
-ms-transition: all ease .3s;
transition: all ease .3s;
}
#cssmenu:before,
#cssmenu:after,
#cssmenu > ul:before,
#cssmenu > ul:after {
content: ”;
display: table;
}
#cssmenu:after,
#cssmenu > ul:after {
clear: both;
}
#cssmenu a {
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.2);
}
#cssmenu ul {
background: #FF8000;
border-radius: 25px;
border: 1px solid #2b4479;
border: 1px solid #2d4373;
-webkit-box-shadow: 0 1px 2px rgba(2, 2, 2, 0.25), inset 0 1px 1px rgba(255, 255, 255, 0.15);
-o-box-shadow: 0 1px 2px rgba(2, 2, 2, 0.25), inset 0 1px 1px rgba(255, 255, 255, 0.15);
-moz-box-shadow: 0 1px 2px rgba(2, 2, 2, 0.25), inset 0 1px 1px rgba(255, 255, 255, 0.15);
-ms-box-shadow: 0 1px 2px rgba(2, 2, 2, 0.25), inset 0 1px 1px rgba(255, 255, 255, 0.15);
box-shadow: 0 1px 2px rgba(2, 2, 2, 0.25), inset 0 1px 1px rgba(255, 255, 255, 0.15);
}
#cssmenu ul > li {
float: left;
list-style: none;
}
#cssmenu ul > li > a {
display: block;
text-decoration: none;
padding: 15px 44px;
position: relative;
}
#cssmenu ul > li > a:hover {
background: #000000;
border-radius:25px;
-webkit-box-shadow: inset 0 0 1px #1e2e4f;
-o-box-shadow: inset 0 0 1px #1e2e4f;
-moz-box-shadow: inset 0 0 1px #1e2e4f;
-ms-box-shadow: inset 0 0 1px #1e2e4f;
box-shadow: inset 0 0 1px #1e2e4f;
-webkit-transition: all ease .3s;
-o-transition: all ease .3s;
-moz-transition: all ease .3s;
-ms-transition: all ease .3s;
transition: all ease .3s;
}
#cssmenu ul > li > a:hover:before {
content: ”;
z-index: 2;
position: absolute;
border: 1px solid white;
border-radius:25px;
border-top: 0;
border-bottom: 0;
border-right: 0;
width: 100%;
height: 100%;
top: 0;
left: -1px;
opacity: .2;
}
#cssmenu ul > li > a:hover:after {
content: ”;
z-index: 2;
position: absolute;
border: 1px solid white;
border-radius:25px;
border-top: 0;
border-bottom: 0;
border-left: 0;
width: 100%;
height: 100%;
top: 0;
right: -1px;
opacity: .2;
}
#cssmenu > ul > li > ul {
opacity: 0;
visibility: hidden;
position: absolute;
}
#cssmenu > ul > li:hover > ul {
opacity: 1;
visibility: visible;
position: absolute;
border-radius: 0 0 10px 10px;
-webkit-box-shadow: none;
-o-box-shadow: none;
-moz-box-shadow: none;
-ms-box-shadow: none;
box-shadow: none;
}
#cssmenu > ul > li > ul {
width: 200px;
position: absolute;
}
#cssmenu > ul > li > ul > li {
float: none;
position: relative;
}
#cssmenu > ul > li > ul > li > ul {
opacity: 0;
visibility: hidden;
position: absolute;
}
#cssmenu > ul > li > ul > li:hover > ul {
opacity: 1;
visibility: visible;
position: absolute;
}
#cssmenu > ul > li > ul > li > ul {
left: 200px;
top: 1px;
width: 200px;
}
#cssmenu > ul > li > ul > li > ul > li {
float: none;
}/* Only CSS Drop Down Menu For Blogger By https://www.nafisflahi.com/ */
</style><div id=”cssmenu”>
<ul>
<li class=”active”><a href=”https://www.nafisflahi.com”>Home</a></li>
<li class=”has-sub”><a href=”#”>How To</a>
<ul>
<li class=”has-sub”><a href=”#”>SEO</a> </li>
<li><a href=”#”>TIPS</a> </li>
<li class=”last”><a href=”#”>Blogger Widget</a></li>
<li class=”has-sub”><a href=”#”>CSS</a>
<ul>
<li><a href=”#”>Web design</a></li>
<li class=”last”><a href=”#”>CSS Menu</a></li>
</ul>
- Now Replace the Green Highlighted Color with Your link
- Replace the Magenta highlighted color with link text
- Now Save it that’s all
If You face any kind of problem to add this menu in your blog then don’t fell hesitation to ask question through the comment