Dare reader you are absolutely know Facebook
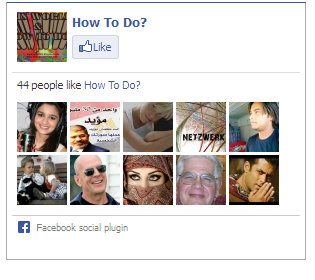
is the most popular way to get traffic in your website and blog because toady I gonna explain how to add beautiful Facebook like box after adding like box you can get more chance to increase your Facebook page likes this like box is without gray color border to add this like box in your blog or website follow these steps
- Log in your account
- Click on the layout
- click on the add gadget
- select HTML / JAVASCRIPT
- Copy the below code and past it
<iframe src=”//www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/nafisflahi&width=300&height=258&show_faces=true&colorscheme=light&stream=false&border_color=%23fff&header=false” scrolling=”no” frameborder=”0″ style=”border:none; overflow:hidden; width:300px; height:258px;” allowtransparency=”true”></iframe>
- Replace the nafisflahi with your Facebook page name
- You can also change like box width=300
- you can also change like box height:258
- You are Done Enjoy
I will be back after some days or some month thanks for coming here