The related post widget will show a new related post below of your post you are know the related post widget fetched the related post from those post having a same label, in previously post i shared a Hack Related post widget with Thumbnail and one simple related post widget without thumbnail, but toady I’m here with 2 awesome related post widget for blogger blog,basically this widget coded with JavaScript and css it’s will be increase beauty of your blog after adding this widget to your blog
Awesome related Post widget
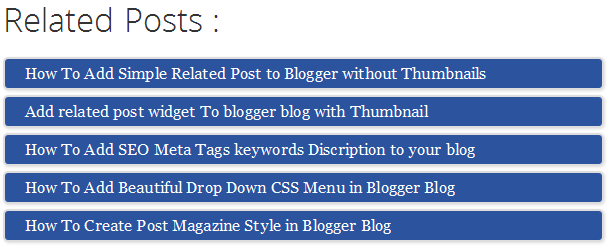
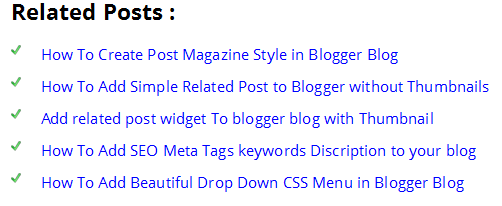
there are two type of related post widget the 1 one is with hover effect and blue background and 2 widget is simple and beautiful with white background to add this awesome widget to your blog follow these steps
before start adding this widget in your blog backup your template XML copy now follow these steps
Go Blogger Dashboard>>Template >>Edit html and press CTR+F and below line
</head>
after finding this line copy the below code and past it before </head> tage
<link href=’https://googledrive.com/host/0B-koCsA6FhQKRGRtYkdkQlhVN1U’ rel=’stylesheet’ type=’text/css’/><script src=”https://googledrive.com/host/0B-koCsA6FhQKUWJuRzBQQTQtSnM” type=”text/javascript”>
Now Find the <div class=’post-footer’> to find it press CTR+F after finding this line copy the below code and past it before <div class=’post-footer’> this line
<!– Awesome Related Posts Code Start–>
<!–Remove–>
<b:if cond=’data:blog.pageType == "item"’>
<div id=’related-posts’> <b:loop values=’data:post.labels’ var=’label’> <b:if cond=’data:label.isLast != "true"’> </b:if> <b:if cond=’data:blog.pageType == "item"’> <script expr:src=’"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=6"’ type=’text/javascript’/></b:if></b:loop>
<script type=’text/javascript’> var maxresults=5; removeRelatedDuplicates(); printRelatedLabels("<data:post.url/>"); </script> </div> <!–Remove–></b:if> <!– Awesome Related Posts Code End–>
Now save your template your related post result will be like this screenshot
2 Related post widget is with white background to add this widget follow same steps only copy the below code and past it before the </head>
<link href=’https://googledrive.com/host/0B-koCsA6FhQKOGx4YlFIRmdHR0E’ rel=’stylesheet’ type=’text/css’/> <script src=’https://googledrive.com/host/0B-koCsA6FhQKUWJuRzBQQTQtSnM’ type=’text/javascript’/>
After that click on the save template button your related post result will be something like this screenshot
UPDATED
If you want to show more then five post at time then change this number
var maxresults=5;
Now save your template and see the result that’s all